Episode Timeline
We Are All Creative
Every human is innately creative. Even if we don’t get opportunities to apply this creativity or – It is there. Whether we are creating works of art, or software, gourmet burgers or even creating other humans< reveal> we have an idea or at least a fantasy of what our desired creation could be. We imagine our creation, the building, or the dress or the wedding cake or the Family dynasty – we want these things to be the best they can be right? At least in our minds. We get creations a step from ideas to reality – using design.
Design could be a recipe of ingredients or a blueprint of a gadget. Whatever the end-product is – Design I think is the discipline of applying creativity to a specific field to produce something useful.
Hi – This is Simon and you are listening to episode 8 of the Technorection podcast.
Today we are diving into the design of the Centinel System that I am hoping will bring our defunct Parking Business Back to life.
We are on step 1 of the 5-step build plan of the Centinel system, that I detailed in the previous recording.
I’m going to be chatting about our approach to design for Centinel and also talk about the practical aspects of getting an app design done with limited resources or skills.
The Human-Machine Interface and Design Efficiency
What is the goal of the design in creating a piece of technology? I think one of the most important goals of design in technology is to make the Human-Machine Interface as Intuitive as possible.
What is the Human-Machine Interface or HMI you may be asking?
Machines are usually designed to be useful to humans. Cars, chainsaws or computers – they are designed for humans to connect to and use. For that to happen humans “inter-face” with the machines. That’s a lazy explanation I’m literally just saying it slower – let’s look at examples:
Cars! Our beloved automobiles. We interface with them through 3 key controls: To go forward or backward – we use gear selector. To steer – we use the steering wheel. To go faster or slower – we use one of 2 pedals. After spending a short amount of time commandeering a car – It becomes intuitive – instinctive – We almost become one with the machine.
It’s the Design of the machine that enable humans to interface and interact with them. The better the design, the more intuitive the interaction will be between the human and the machine.
That word again. By intuitive, I mean the interface requires the minimal adaptations or leaps to be made by the human in order to use the machine.
For example – It’s I find it much more intuitive to use voice commands rather than that old fashioned remote controls to search for content on a Smart TV. Humans speech is totally natural and requires less adaptation than having to tap buttons dozens of times with one finger.
Another example is an electric drill. The thing is shaped like a pistol – it is natural to told it like one – with the handle falling nicely in the palm and the trigger finger used to activate it… the design is intuitive and almost no thinking or adjustment is needed on the part of the human to use it.
Even in nature, livings things – plants and animals – interface with each other through design. The beautiful anatomy of a flower is designed to attract bees and facilitate pollination.
So whether in nature or in the tool shed, Good design makes the inter-face between human and Machine INTUITIVE. In our specific case – the HMI means the actual Centinel Web-Application that the user connects to. The HMI is all the screens of this App and how information is captured and flows. Basically, how all the functions will be accessed whether on a laptop or mobile.
Transitions from Physical to Digital
When it comes to digital machines, design plays another important role (besides making the HMI intuitive). Design of digital systems is what makes it possible to translate the physical world into the digital world.
Remember this whole podcast is about resurrecting a traditional old-world business Afropark – using technology- Centinel – i.e. take as many processes that previously happened in the physical world and translate them into the digital world as functionality which can run the business more efficiently as 0s and 1s rather than in traditional space and time. It’s the transition from analogue to digital, the transition from Human-based to automated. And it’s overdue for many businesses, certainly ours.
Good design makes this transition happen effectively. Take email – this digital service replaced the physical postal service almost overnight. if you are not old enough to remember life before email – Just image having to write your communication on a piece of paper, place it in an envelope, write the correct address and buy and lick on the correct stamp. Which was gross. Make a trip to the post office and post it… a few weeks later it – hopefully reaches its recipient. This incredibly clunky process was replaced with 3 clicks on a computer: enter the to address, enter the content and click send. Boom! Instant delivery. This watershed example highlights the very best transitions that change everything and I’d love Centinel to have that sort of impact in our company.
So In the end good HMI design can transition traditional business processes into digital processes or functions effectively AND make the App an intuitive even pleasurable experience.
How to Actually Do It
I’ve spoken a lot about design and it’s 2 main goal for us:
Goal 1: to Digitize our traditional business and
Goal 2: To Create an intuitive human-machine interface into this newly digitized business.
Now we must talk about how to actually go about it. There is not right or wrong approach to how one puts together a design and you do whatever works based on your technical skills.
I am not a designer, but I know how my business currently runs and I have very specific ideas on how I think it should run digitally. What knowledge I lack, I’ll need to get from an expert.
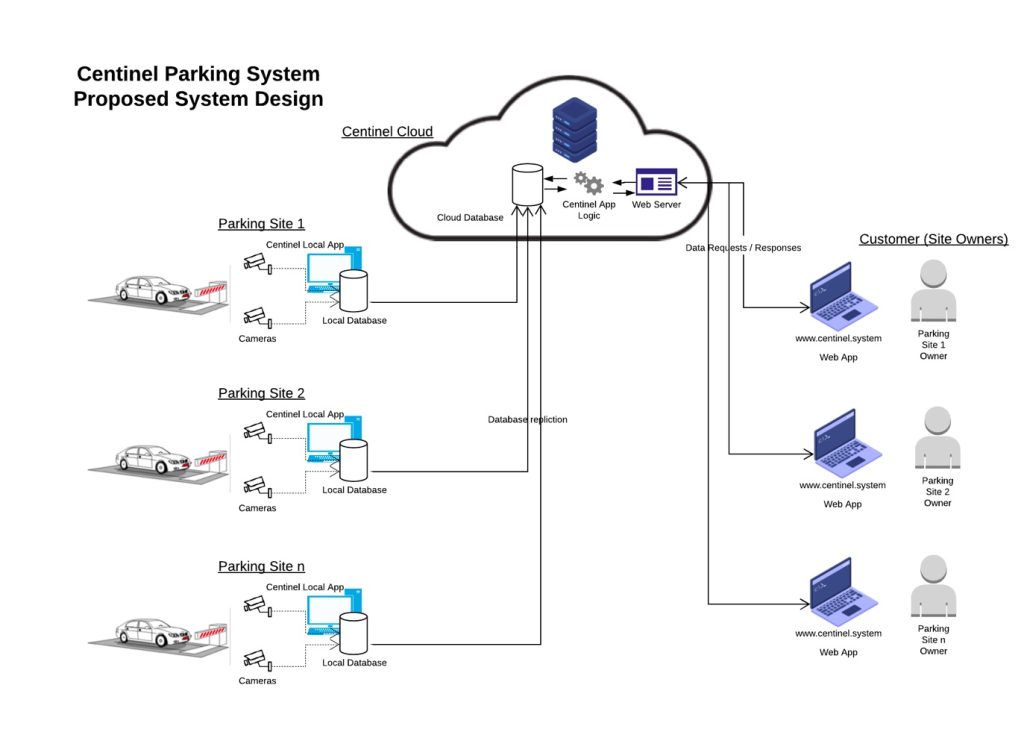
For Centinel we need to design the entire system – both the user facing part – or the “Front-End” and the part that are unseen by the users (were different components interface with each other) – the “Back-End”.
Since Centinel will be a data-driven system (we had a whole episode on data-driven systems) there are many resources and experts out there who can help in its design. Almost all Data-centric systems consist of 3 parts:
- An App – The front-end user interface for accessing the system’s functions.
- A Database – a system for storing and organizing data.
- The Logic – the brain of the operation that processes the data in the database based on user requests in the App.
The latter 2 can be considered as Back-end.
As a minimum, every entrepreneur who wants to go fully digital needs to at least be clear about how the front-end app will look like and logically function so that it effectively translates the old-world physical processes into the new digital system. The best way to be clear is in pictures. So even if you don’t know how to use the many available App design tools, just sketch… on a piece of paper… the rough screens or wireframes and how they logically flow into each other. Sketch in enough detail to map out the most important functionality that will replace physical processes. Clarity in design communicates effectively – to a developer or design professional. The more detail the better. If you’re stuck perhaps find a similar service online and walk through it screen by screen.
It helps if there are documented processes. In episode 3, I mentioned that we documented every physical operational process in the company. This is a was good starting point in our design but the whole thing is not as simple as eliminating humans the processed with envisioned machine functionality… but it’s certainly a start to get the old processes to become the new “system functions”.
I decided to learn how to use basic app and database design tools so that I could not only design the screens but also animate them using prototypes. Prototyping allows parts of the system to be “emulated” so that you can get feedback easier from users, developers and prove technical concepts in a short amount of time before final coding.
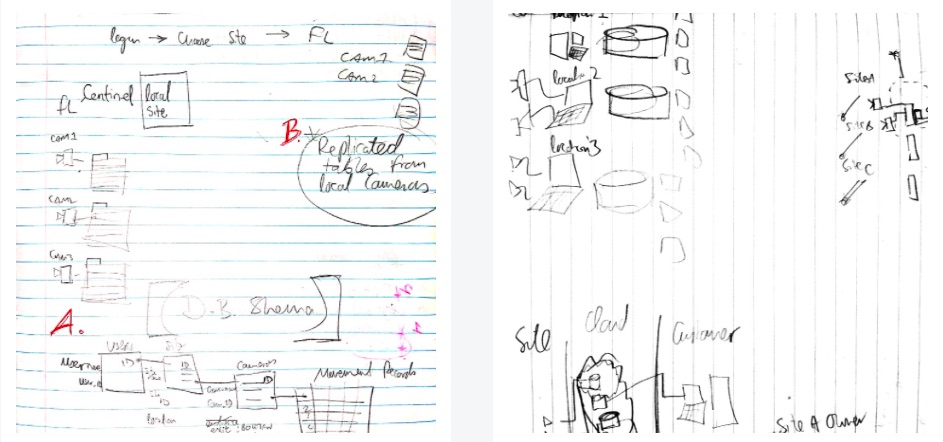
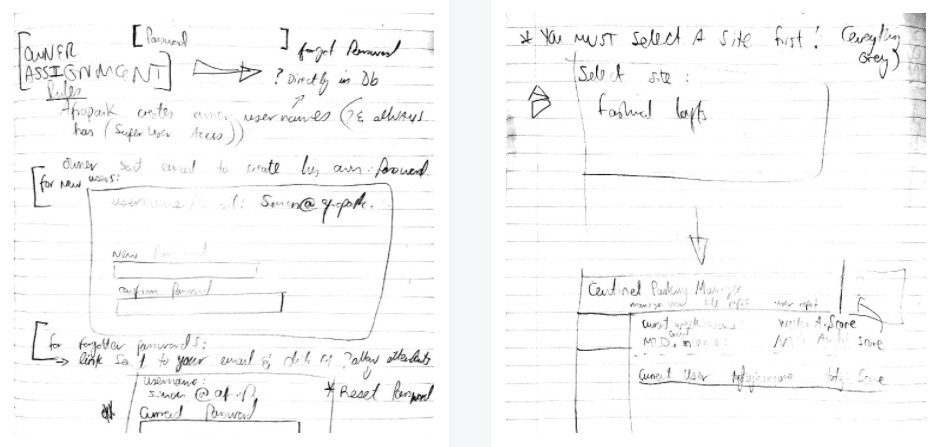
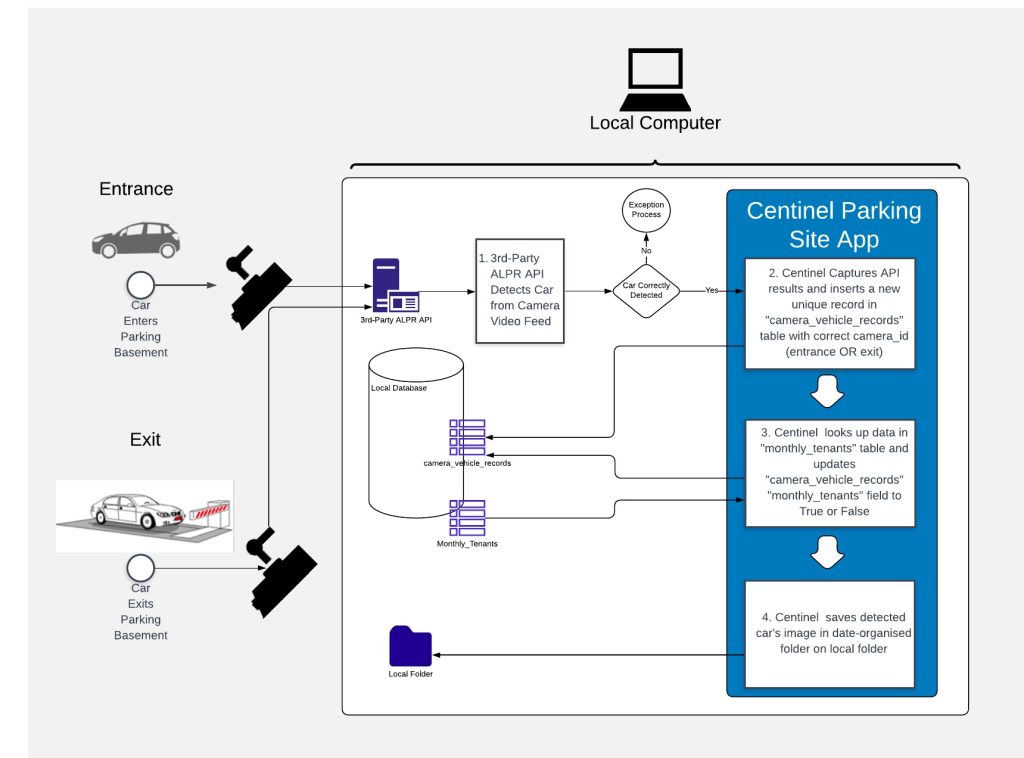
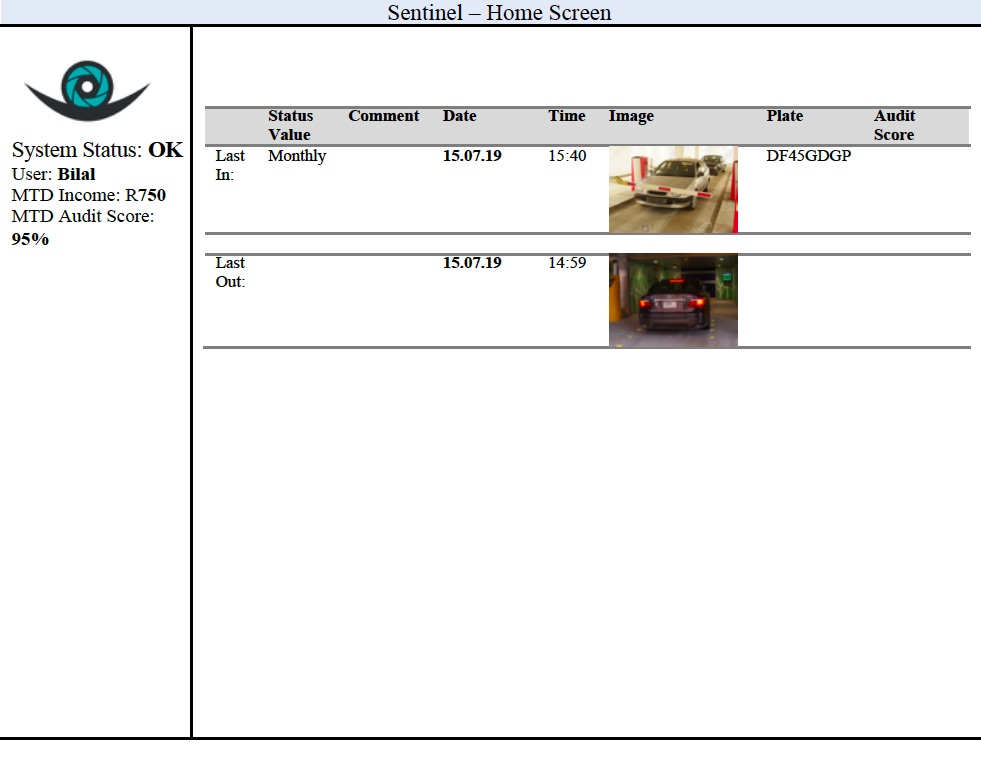
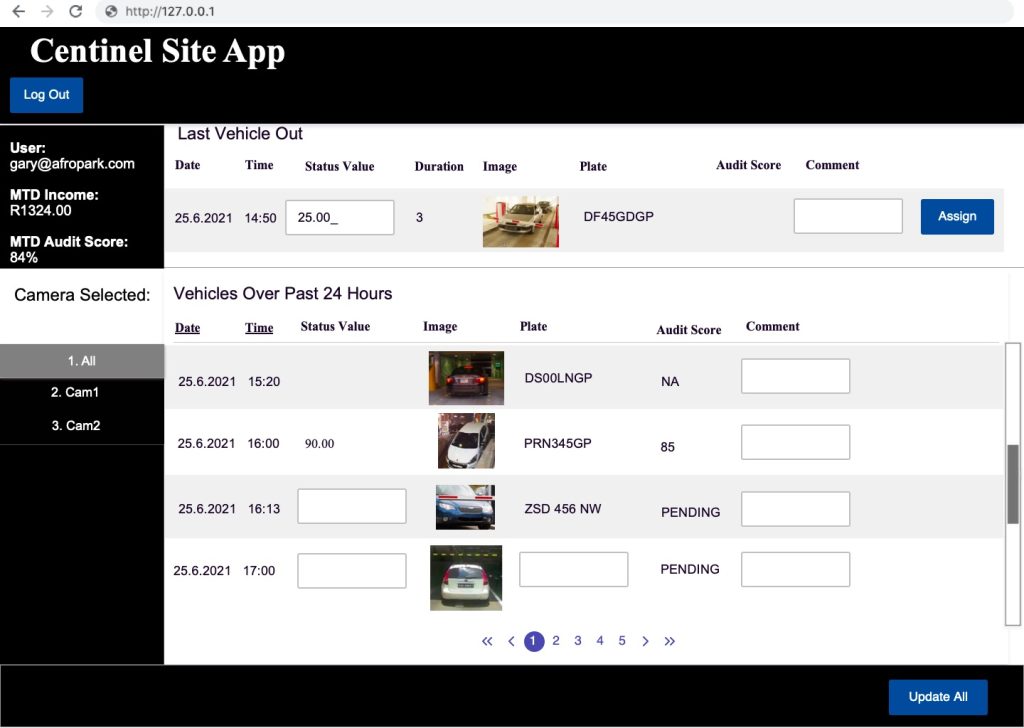
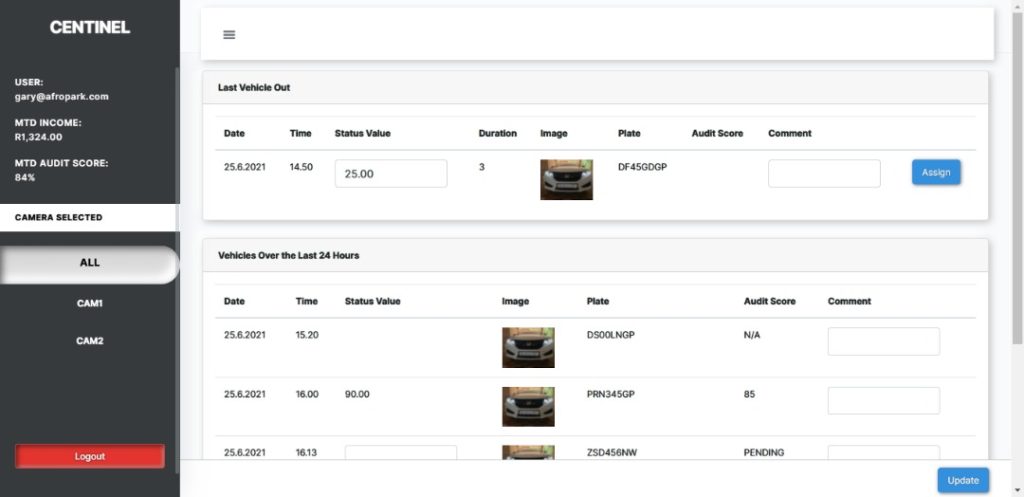
Original Centinel Design Sketches and Back-End Design
So I’ve gone into way more detail than I intended and I’m not sure if any of what I’m saying came through clearly. In case it did not here are the original sketches and evolution of the Centinel front and back-end design.
In the next episode we will be covering one of the most important parts of this whole project – Hiring the developer! Till next time.